BlueLake添加微信模块
一、缘由
想继续丰富BlueLake主题的功能,如果在博客侧边栏添加上我的微信公众号的图片就更好了,显得博客逼格很高,也抱着有访客关注我的微信公众号的侥幸心理。哈哈,万一呢?说干就干
二、分析源码
记得BlueLake主题有对微博模块的展示,就想能不能仿照微博的源码,新增微信模块呢?打开F:\Blog\themes\hexo-theme-BlueLake\layout\_widget/weibo.jade文件,发现其实新浪微博的内容是一个iframe来实现的,
1 | .widget |
那么,我把iframe标签换成img标签是不是就可以了呢?尝试一下
三、BlueLake添加微信二维码
进入到BlueLake主题目录下的layout/widget,新建weixin.jade文件,添加内容:
1 | .widget |
当然,前提条件是图片的外链,这里推荐github图床,七牛云图床就别弄了,免费的域名就只能维持一个月,过期就作废了,唉。
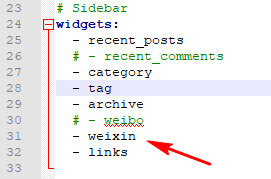
再打开主题/.config.yml文件,在widgets标签下,添加weixin的标识,这样就大功告成了。

点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
原文作者: create17
原文链接: https://841809077.github.io/2018/11/21/BlueLake 博客主题/BlueLake添加微信模块.html
版权声明: 转载请注明出处(码字不易,请保留作者署名及链接,谢谢配合!)